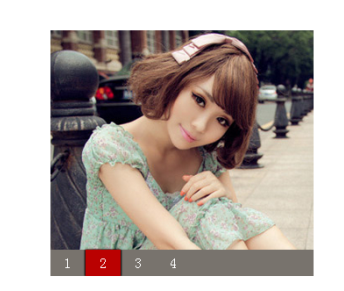
演示圖:


jQuery制作簡潔的圖片輪播效果 三聯(lián)
核心代碼:
$(document).ready(function(){
var $iBox = $('.imgBox'),
$iNum = $('.imgNum'), //緩存優(yōu)化
indexImg = 1, //初始下標
totalImg = 4, //圖片總數(shù)量
imgSize = 300, //圖片尺寸 寬度
moveTime = 1100, //切換動畫時間
setTime = 2500, //中間暫停時間
clc = null;
function moveImg(){
if(indexImg != totalImg){
$iBox.animate({
left: -(indexImg*imgSize) + 'px'
}, moveTime);
$iNum.removeClass('mark-color')
.eq(indexImg)
.addClass('mark-color');
indexImg++;
}
else{
indexImg = 1;
$iNum.removeClass('mark-color')
.eq(indexImg - 1)
.addClass('mark-color');
$iBox.animate({
left: 0
}, moveTime);
}
}
$iNum.hover(function(){
$iBox.stop(); //結(jié)束當前動畫
clearInterval(clc); //暫停循環(huán)
$iNum.removeClass('mark-color');
$(this).addClass('mark-color');
indexImg = $(this).index();
$iBox.animate({
left: -(indexImg*imgSize) + 'px'
}, 500);
},function(){
clc = setInterval(moveImg, setTime);
});
clc = setInterval(moveImg, setTime);
});
更多信息請查看IT技術專欄