本文其實是想說layout的,可是這個問題的確是ie的bug,不是layout問題,下次等我再遇到layout問題再說layout吧.順便說一下,這真是一個奇怪的bug.
來一個例子:代碼很簡單,如下:
代碼如下:
<table border="1">
<tr>
<td>dd</td>
<td>dds</td>
</tr>
<tr>
<td>ss</td>
<td>sss</td>
</tr>
</table>
如此,一個表格,有兩行兩列,在任何瀏覽器下都沒有任何顯示錯誤.但是如果我加下面這句css,情況就不同了:
代碼如下:
<style>
tr{position: relative;}
</style>
看來是要出問題了,可是別著急,其實這個時候從表面上你看不到任何問題,頁面布局絕對不會亂掉,
你看不到任何東西會重疊起來.
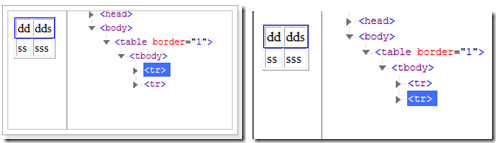
我可從來沒有想過要耍大家,雖然表面上看不到問題,但是現(xiàn)在讓我們的ie develop tool上場吧,它會告訴我們layout帶來了什么

注意兩幅圖中的不同和相同.注意左邊視圖中的藍色線框圈起來的東西,這個tool的作用就是右邊點擊某個元素會在網(wǎng)頁中用線框框起來.
可是注意,我兩次分別點擊了兩個不同的元素.而線框框起來的是同一個地方,我汗,我沒看錯吧.
是的,也就是說兩個tr重疊了,可是奇怪的是tr里的元素渲染都完全正確,不影響到任何外觀樣式.不要以為這樣是安全的,隱患在此時埋下.
我其實是在做一個模擬窗口的時候遇到這個問題的,我用了一個兩行的table,第一行做窗口標題欄,可以拖動,第二行做主視圖,可是后來我發(fā)現(xiàn)table的第二行把第一行蓋住了,雖然外表看上去很正常,但是標題欄卻因為被擋住不可以點擊和拖動了.
要修復(fù)這個現(xiàn)象,去掉tr中的position即可
3.由此說來:
不知道大家寫css的時候是不是用一些reset來先reset下,反正我是這樣做的,我的NetBeans里的css模板里就存著reset,每個css文件頭部都會有這樣一段:
代碼如下:
/*
TODO customize this sample style
Syntax recommendation http://www.w3.org/TR/REC-CSS2/
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 12px;
vertical-align: baseline;
background: transparent;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: none;
}
/* 元素獲得焦點時的樣式! */
:focus {
outline: 0;
}
/* 特殊文本的樣式! */
ins {
text-decoration: none;
}
del {
text-decoration: line-through;
}
/* 細線表格樣式 */
table {
border-collapse: collapse;
border-spacing: 0;
}
大家都知道要絕對定位一個元素的話,首先要使它的父元素定位,例如設(shè)置一個position:relative,這樣子元素才可以absolute,然后top,left定位.
于是我就想,這樣太麻煩了,我干脆給所有的元素都設(shè)置position:relative算了,然后要絕對定位的改一下position:absolute.這樣免得挨個設(shè)置了,直接所有元素都可以絕對定位了.
于是本文所說的問題來了,我們給所有元素都設(shè)置了position:relative,于是table出問題了,所以說這種做法是不可取的,而且這樣會引起一些其他的渲染問題,記得我在好幾個地方都看到提示說不能這樣設(shè)置.
本文其實是想說layout的,可是這個問題的確是ie的bug,不是layout問題,下次等我再遇到layout問題再說layout吧.順便說一下,這真是一個奇怪的bug.